Beginner Tutorial How To Combine Two Images In Photoshop


STEP 2 : When you canvas is open then tap on FILE- - >Place. Another pop up window would be open then select the record you need to consolidate with the other one.

STEP 3 : Presently put this document precisely where you need to put on the canvas. You can decrease the extent of the picture and change anyplace you need to put with simply utilize move and customize from mouse cursor. When you precisely put your picture where you need to place then do a right snap and select the choice PLACE picture would be spot and the conformity box would be expel or in the event that you need to cross out the picture as of now then snap CANCEL picture would be evacuate.

STEP 4 : Presently its opportunity to add second picture you need to join with your first picture. Rehash step 2 again to put the second picture and once you pick the second picture then modify that second picture with mouse courser as you have done in step three for your first picture.

STEP 5 : When you have finished with conformity quite recently do a right tap on your second picture then your second picture would be spot in the principle canvas. presently both of pictures has been set on one canvas.

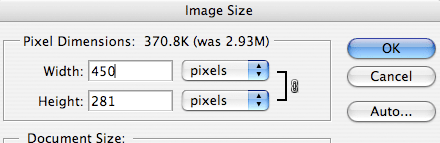
STEP 6 : Its opportunity to spare this canvas essentially go on FILE- - >SAVE. Another window would be pop and ask you the arrangement you need to spare and some pictures sizes you need to trade. you can spare the PSD position too in the event that you need to include some more work with this joined picture in Illustrator or whatever other programming. There would be numerous arrangements accessible.

STEP 7 : As soon you finished with recovery the picture. it would turn out and spare that area where you needed to spare. The photos is yours now.
Labels: Clipping Path Service, Effective Watermark, Image Combine, Image Masking, Photoshop Tutorial, Photoshop Tutorial., Photoshop Background Remove, Photoshop Image Masking






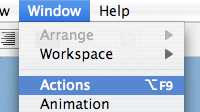
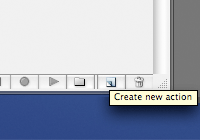
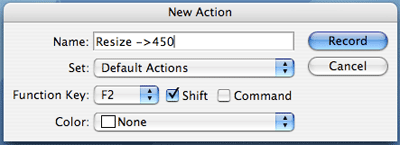
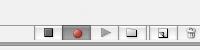
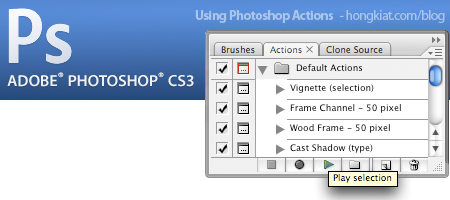
 Photoshop activity is an extremely helpful form in capacity to make redid system to rehash dull and tedious Photoshop assignment. In this post, we are going to take a gander at how to make a basic Photoshop activity with a situation as case.
Photoshop activity is an extremely helpful form in capacity to make redid system to rehash dull and tedious Photoshop assignment. In this post, we are going to take a gander at how to make a basic Photoshop activity with a situation as case.